Im Maileon Help-Center finden Sie umfassende Dokumentationen zu unserem System.
Beliebte Suchanfragen: Importe | Rest-API | Integrationen | SMS
3. Inhalt im Editor bearbeiten
Einführung – Bearbeitung des Newsletters
Mit Maileon können Sie, mithilfe von Template- und Artikel-Vorlagen, immer den idealen Newsletter für Ihren Anlass erstellen. Inhalten wie Text, Grafik, Verlinkungen, dynamische Inhalte und mehr bieten Ihnen umfangreiche Möglichkeiten, um Ihren Entwurf nach eigenen Vorstellungen zu befüllen. Auch anspruchsvollere Anforderungen können so problemlos bearbeitet und umgesetzt werden.
Befinden Sie sich im Editor, so sehen Sie den aktuellen Newsletter-Entwurf, den Sie nun bearbeiten können. Die Funktionsleiste bietet Ihnen die unterschiedlichsten Anpassungen, Funktionen und Individualisierungen. Je nachdem welche Anpassungen Sie vornehmen, bietet ihnen die Funktionsleiste unterschiedliche Funktionen. Bearbeiten Sie keinen Artikel, so sehen Sie die Funktionsleiste in Ihren Grundfunktionen.
Bearbeitung der Artikel-Reihenfolge
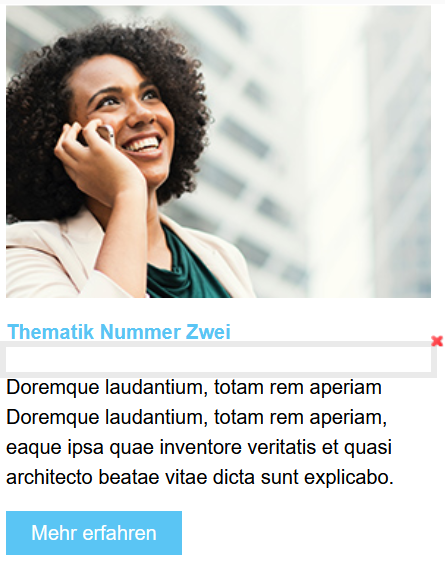
Der gesamte Newsletter besteht aus einzelnen Artikeln. Der erste Artikel ist meist ein Verweis mit einem Link zur Online-Version, während der letzte Artikel den Link zur Abmeldung beinhaltet. Klicken Sie einmal auf einem Artikel, so wird dieser mit einem grauen Rahmen versehen. Über unter dem Artikel erscheint ein „+“, so können Sie den Artikel Duplizieren. Mit einem Klick auf das rote „x“ entfernen Sie den gewählten Artikel.
Sie können den Artikel auch einmal anklicken und halten. Nun haben Sie die Möglichkeit dem Artikel zu verschieben und so die Anordnung der Artikel anzupassen. Wichtig hierbei ist jedoch, dass sie die Artikel nur in die dafür vorgesehenen blau-weißen Strukturen verschieben. Hier muss ein grünes Häkchen zu sehen sein.Neben den Artikeln des Newsletters stehen Ihnen bei der Bearbeitung auch stehts die Inhalte Ihrer Artikelbibliothek zur Verfügung, diese enthält alle gespeicherten Artikel Ihres Accounts. Verwenden Sie zusätzlich einen Account übergreifenden Ordner, so haben Sie Zugriff auf alle im genannten Share-Ordner gespeicherten Artikel.
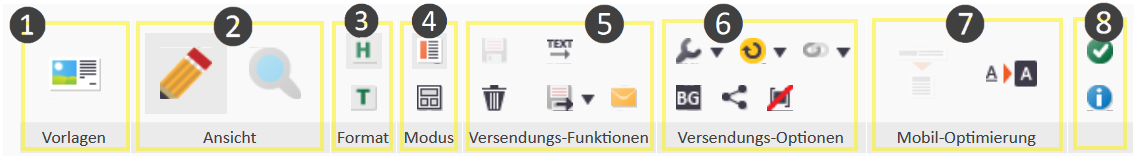
Arbeiten im Editor – Erklärung der Funktionsleiste

1. Vorlagen
Über die Vorlagen lassen sich weitere Artikel per Drag & Drop in den Newsletter-Entwurf einfügen. Mit einem Klick auf das Vorlagen-Icon öffnen Sie die Artikelbibliothek des Accounts und deren Ordnerstruktur. Klicken Sie links neben dem Artikelnamen auf die Mini-Vorschau des Artikels, um sich diesen in voller Größe anschauen zu können. Haben Sie den passenden Artikel gefunden, so können Sie diesen anklicken, halten und in die vorgesehene blau-weiße Struktur ziehen.
2. Ansicht
Wie auf dem Screenshot zu erkennen, gibt es neben dem Bearbeitungsmodus (Stift-Icon) auch den Vorschaumodus (Lupen-Icon). Mit einem Klick auf das jeweilige Icon wechseln Sie direkt zwischen den Modi. Im Bearbeitungsmodus sind die inhaltlichen Anpassungen vorzunehmen, der Vorschaumodus ermöglicht die Prüfung des Newsletters. Hier sind beispielsweise alle Verlinkungen klickbar und dynamische Inhalte werden individuell dargestellt. Bitte beachten Sie, dass sich die Darstellung in der Vorschau skalierungsbedingt, geringfügig unterscheiden kann.
3. Format
Wir empfehlen den Versand von Newslettern als „Multipart“, dies steht für die Verwendung der Versendungs-Formate HTML (H) und Text (T). Die HTML-Version bietet Ihnen neben der Einbindung von Verlinkungen, Grafiken und weiteren Gestaltungsmöglichkeiten auch umfangreiche Funktionen, beispielsweise das Tracking für eine umfangreiche Erfolgskontrolle. Mit der HTML-Version Die Text-Version enthält ausschließlich Textinformationen, daher liegen beispielsweise Hyperlinks nur als Text und nicht als Verlinkung vor. Der empfangende Mailserver ihrer beschickten Kontakte entscheidet selbst, welches Format er akzeptiert. Heutzutage werden jedoch bereits 99% aller Versendungen als HTML bezogen.
4. Modus
Sie können zwischen Artikelmodus und Strukturmodus wechseln. Der Artikelmodus ist Standard und ermöglicht die gewöhnte Bearbeitung der HTML-Version. Der Struktur-Modus wird für die Verwendung spezieller Strukturen verwendet und erlaubt beispielsweise das Setzen spezieller Artikel.
5. Versendungs-Funktionen
Speichern
Speichern Sie den aktuellen Bearbeitungsstand ihres gesamten Entwurfs.
HTML- zu Text-Version
Übernehmen Sie per Klick automatisch den Inhalt der HTML-Version in die Text-Version Ihres Newsletters. Dies sollten Sie immer tun, wenn nicht explizit eine individuelle Text-Version gewünscht wird.
Inhalt löschen
Setzen Sie Ihren Entwurf, nach Bestätigung der Sicherheitsabfrage, auf den Stand der von Ihnen verwendeten Versendungsvorlage zurück.
Speicher-Optionen
Speichern Sie den aktuellen Entwurf als neue Versendungsvorlage und unter einer eigens bestimmten Bezeichnung ab. Wahlweise können Sie der Versendungsvorlage Schlüsselwörter zuweisen.
Testversand
Führen Sie einen Testversand des aktuellen Entwurfs durch. Der Testversand kann an Sie, also den aktuellen System-Benutzer, sowie an eine auszuwählende Mail-Adresse oder an eine bereits hochgeladene Test-Liste verschickt werden. Es besteht ebenfalls die Möglichkeit direkt eine neue Adress-Datei mit Mail-Adressen zu importieren. Optional können Sie sich den Testversand ausschließlich als HTML- oder Text-Version zukommen lassen.
6. Versendungs-Optionen
Standard-Einstellungen
Über die Standard-Einstellungen stehen Ihnen neben der Anpassung von individuellen Standardwerten auch die Versendungs-Optimierung für bestimmte E-Mail-Clients oder Devices zur Verfügung. Eine Anpassung der Standard-Einstellungen ist nicht verpflichtend, in Maileon sind bereits die von uns empfohlenen Einstellungen hinterlegt.
Globale Schriftformatierungen

Sie können jederzeit ihre gewünschten Schriftarten, Schriftgrößen und Schriftfarben als Standard festlegen. Optional lassen sich eigene Standards für Smartphones, Tablets und größere Screens definieren. Setzen Sie diese nicht, so gelten für genannte Endgeräte die Standardwerte.
Schriftart
Es lassen sich bis zu 3 Schriftarten auswählen. Dies hat den Hintergrund, dass „Helvetica“ verwendet wird falls „Arial“, beispielsweise bedingt durch den Client des Kunden, nicht dargestellt werden kann. Kann auch diese nicht dargestellt werden, so wird „Sans-Serif“ verwendet.
Schriftgröße
In den Standard-Einstellungen Ihrer Versendungsvorlage gibt es auch einen Standardwert der Schriftgröße. Optional lässt sich auch ein Standardwert für die Darstellung auf Mobilgeräten, Tablets und größeren Screen festlegen. Hintergrund hierbei ist, dass bei der Darstellung aus dem Desktop beispielsweise 16 Pixel ideal sind, diese auf dem Smartphone jedoch zu klein sind. Es lohnt sich daher individuelle Standartwerte zu setzen, ganz besonders für die Mobilversion.
Breite
Die Schriftgröße Ihrer Mailings ist fest definiert und sollte ohne erlernte Fachkenntnisse, beispielsweise durch eine Template-Baukasten Schulung, nicht bearbeitet werden. Sollten Sie Änderungen bezüglich der Breite Ihrer Versendungsvorlage wünschen, so kontaktieren Sie bitte unsere Service-Kolleginnen und -Kollegen unter service@xqueue.com.
Benutzerdefinierte Webfont einbinden

Sie haben Ihre bevorzugte Schrift nicht gefunden, setzen auf eine Schrift der Google Fonts (https://fonts.google.com) oder verwenden eine kostenpflichtige Schriftart? Sie können ohne Probleme alle Webfonts verwenden und so Ihre Newsletter noch weiter individualisieren oder dem Selbstbild Ihres Unternehmens (der CI) anpassen. Dazu ist lediglich die CSS-URL notwendig, also der Link über den Maileon auf die Informationen der Schriftart zugreifen kann. Bitte beachten Sie, dass der Ressourcenserver Cross-Origin Resource Sharing (CORS) aktiviert hat, denn nur so können wir die Schriftart verwendet. Sollte Ihre Webfont mal nicht dargestellt werden können, so werden die in den Standardwerten angegebenen Schriftarten verwendet.
Globale Farbformatierungen

Sparen Sie Zeit bei der Anpassung Ihrer Versendungsvorlage und legen Sie bevorzugte Standardwerte für Schriftfarbe, Linkfarbe, Linkfarbe hover und Linkfarbe besucht fest. Selbstverständlich können weiterhin die Schrift- und Linkfarbe in gewünschten Artikeln anpassen. Der Standardwert wird genutzt, wenn Sie keinen speziellen Farbwunsch für einen Text-Abschnitt einstellen. Sie haben ebenfalls die Möglichkeit die Hintergrundfarbe und Vordergrundfarbe zu bearbeiten. Sie können jede gewünschte Farbe über die Hexadezimalschreibweise (beispielsweise #6dbc02) auswählen und so den Inhalt frei nach Ihren Vorstellungen oder Ihrer CI (Selbstbild eines Unternehmens) gestaltet.
SmartContent-Funktionen
Ermöglicht die Ausführung des SmartContent-Plugins, SmartContent XML Payloads, sowie Smartmailing RSS
Hyperlink-Optionen

Assistent zur Anpassung von gesetzten Links. Im ersten Schritt bestimmen Sie die Links, welche Sie anpassen möchten. Über die Inklusion oder Exklusion bestimmter Werte der Kategorien Ziel-Adresse, URL-Parameter, Host, Tracking und Link-Schlüsselwörter, können Sie die gewünschten Links eingrenzen und so definieren.
Folgende Link-Änderungen stehen Ihnen zur Verfügung:
→ URL, Host oder Zeichenkette in URL tauschen
→ URL-Get-Parameter tauschen, anhängen oder entfernen
→ Link-Schlüsselwörter ersetzen
→ Links tracken oder Links nicht tracken
Hintergrund

Möchten Sie einen Hintergrund für Ihren Newsletter verwenden, so können Sie diesen über den Ordner-Icon nach der Auswahl der Option „wiederholend“ definieren. Aktuell lässt sich die gewünschte Grafik, welche Sie aus der Medienbibliothek auswählen oder direkt hochladen können, als wiederholende Grafik ausspielen.
Sie möchten einen Hintergrund verwenden, welcher nicht ”wiederholend” dargestellt wird? Bitte kontaktieren Sie bitte unsere Service-Kolleginnen und –Kollegen unter service@xqueue.com.
SWYN Versendungsbeschreibung

Möchten Sie Ihren Newsletter in den sozialen Netzwerken teilen, so können Sie über die SWYN Versendungsbeschreibung eine Beschreibung als Teaser-Text und optional eine Bilddatei als Teaser-Grafik einstellen.
Platzhalter verstecken
Inhalte folgen
Funktionen – Artikel ausgewählt

Artikel-Marker setzen
Inhalte folgen
Inhaltsverzeichnis konfigurieren
Inhalte folgen
SmartContent-Platzhalter befüllen
Befüllen Sie den gewählten Smart-Content-Platzhalter mit den von Ihnen vorgesehenen Inhalten.
Hyperlink-Funktionen

Assistent zur Anpassung von gesetzten Links im von Ihnen gewählten Artikel. Im ersten Schritt bestimmen Sie die Links, welche Sie anpassen möchten. Über die Inklusion oder Exklusion bestimmter Werte der Kategorien Ziel-Adresse, URL-Parameter, Host, Tracking und Link-Schlüsselwörter, können Sie die gewünschten Links eingrenzen und so definieren. Folgende Link-Änderungen stehen Ihnen nun zur Verfügung:
→ URL, Host oder Zeichenkette in URL tauschen
→ URL-Get-Parameter tauschen, anhängen oder entfernen
→ Link-Schlüsselwörter ersetzen
→ Links tracken oder Links nicht tracken
Darstellungseinstellungen

Die Darstellungseinstellungen bieten Ihnen die Möglichkeit einen gewählten Artikel, über definierte Bedingungen, nur einer Auswahl an Kontakten anzuzeigen. Hierbei unterscheidet Maileon zwischen 3 Bedingungsgruppen.
A) Kontaktfilter: Der Artikel ist nur für Kontakte eines gewählten Kontaktfilters sichtbar.
B) Gerätetyp: Der Artikel ist nur über bestimmte Endgeräte sichtbar.
C) Kontext: Der Artikel ist nur in bestimmten Versionen sichtbar.
Die Einschränkung der Darstellung ermöglicht Ihnen weitere Optimierungen Ihres Newsletters. Sie können Artikel beispielsweise nur für Öffnungen über das Smartphone zur Verfügung stellen, temporär gültige Angebote in der Archiv-Version ausblenden oder betroffene Artikel nur Kontakten anzeigen, die sich für die Rubrik “Gesundheit” interessieren. Bitte beachten Sie: Technisch bedingt müssen, innerhalb einer Struktur und sofern erwünscht, Bilder nochmal separat ein und ausgeblendet werden.
SmartMailing RSS
Definieren Sie die RSS-Informationen Ihres Smart-Mailing.
SWYN Artikelbeschreibung

Möchten Sie Ihren Newsletter in den sozialen Netzwerken teilen, so können Sie über die SWYN Artikelbeschreibung eine Beschreibung als Teaser-Text und optional eine Bilddatei als Teaser-Grafik für den ausgewählten Artikel auswählen.
7. Mobil-Optimierung
Mobil-Optimierung
Die Mobil-Optimierung bestimmt für jeden einzelnen Artikel individuell die Darstellung Ihres Newsletters in der Mobilversion. Beispielsweise werden durch die Optimierung zwei Grafiken, die in der Desktop-Version nebeneinander dargestellt werden, untereinander dargestellt. Eine Mobil-Optimierung nach eigenen Wünschen ist auf Anfrage jederzeit möglich oder kann beim Briefing für die Erstellung eins neuen Template direkt mitgeteilt werden.
Die Bearbeitungsmöglichkeit der Standardwerte wie beispielsweise Linkfarbe, Schriftart oder Schriftgröße finden Sie in den Standard-Einstellungen, diese können Sie jederzeit anpassen.
Link2Button
Inhalte folgen
8. Assistenten
Inhaltsbezogene Hinweise
Inhalte folgen
Inhalts-Assistent
Inhalte folgen
Einführung – Arbeiten im Artikel-Editor
Newsletter-Entwürfe bestehen aus den unterschiedlichsten Artikeln, diese bieten Ihnen die Darstellung des Newsletters nach Ihren Wünschen. Klicken Sie doppelt auf einen Artikel, so öffnen Sie den Artikel-Editor und Sie können nun, neben vielen weiteren spannenden Funktionen, gewünschte Texte, Grafiken und Verlinkungen einsetzen. Auch im Artikel-Editor passt sich Ihre Funktionsleiste je nach Bearbeitung an, so werden Ihnen immer die passenden Funktionen dargestellt.
Klicken Sie einmal auf einen Slot im Artikel, so wird dieser markiert. Entweder ist der Slot nun orange oder grau umrahmt.

Slots mit einem Rahmen in orange ermöglicht Ihnen das Setzen von Inhalten und lassen sich nun bearbeiten, sie werden bereits beim bloßen Hovern über den Artikel angezeigt. Grafiken können Sie so direkt einfügen oder durch einen Doppelklick austauschen, dabei bleiben alle bisherigen Grafik- und Link-Einstellungen erhalten. Text-Slots lassen sich mit einem extra Klick in den Text direkt bearbeiten.

Slots mit einem grauen Rahmen stehen für Abstände und dienen lediglich dem Aufbau des Artikels. Generell sollten diese ohne Fachkenntnisse nicht angepasst werden. Jedoch können Sie, wenn vorhanden, Abstände über und unter dem Inhalt im Artikel anpassen und so den Abstand zum darüberliegenden und darunterliegenden Artikel nach Ihren Vorstellungen anpassen. Dazu klicken Sie den Slot an, wählen die Artikelbaustein-Einstellungen (Slotfunktionen) und erhöhen oder reduzieren die angegebene Höhe.
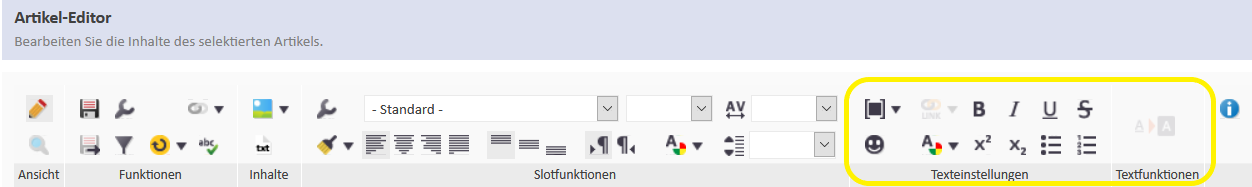
Beschreibung der Funktionsleiste

Ansicht
Arbeiten Sie in einem Artikel, so befinden Sie sich im Bearbeitungsmodus. Der Vorschaumodus bietet Ihnen hingegen die Möglichkeit einer Vorschau auf Artikelebene, so lassen sich beispielsweise dynamische Inhalte überprüfen.
Funktionen
Speichern
Speichern Sie den aktuellen Bearbeitungsstand ihres Artikels.
Einstellungen
Definieren Sie die Einstellungen des gewählten Artikels.
Hyperlink-Optionen

Assistent zur Anpassung von gesetzten Links im von Ihnen gewählten Artikel. Im ersten Schritt bestimmen Sie die Links, welche Sie anpassen möchten. Über die Inklusion oder Exklusion bestimmter Werte der Kategorien Ziel-Adresse, URL-Parameter, Host, Tracking und Link-Schlüsselwörter, können Sie die gewünschten Links eingrenzen und so definieren.
Folgende Link-Änderungen stehen Ihnen nun zur Verfügung:
→ URL, Host oder Zeichenkette in URL tauschen
→ URL-Get-Parameter tauschen, anhängen oder entfernen
→ Link-Schlüsselwörter ersetzen
→ Links tracken oder Links nicht tracken
Speichern als Artikelvorlage

Sie können jederzeit bearbeitete Artikel als Artikelvorlage abspeichern. Haben Sie ”speichern als Artikelvorlage” gewählt, so öffnet sich ein kleines Fenster. Bitte wählen Sie durch einen Klick den gewünschten Ordner aus, in dem die Artikelvorlage abgespeichert werden soll. Legen Sie einen treffenden Namen (hier ”Bezeichnung”) für die neue Artikelvorlage fest und speichern diese ab, oder wählen Sie eine bestehende Artikelvorlage aus, um diese zu überschreiben. Die Artikelvorlage wird nur überschrieben, wenn Sie die Bezeichnung nicht weiter anpassen.
Über ”Medien & Vorlagen” können Sie die jeweilige Ordnerstruktur für Medien, Artikelvorlagen und Versendungsvorlagen im jeweiligen Unterpunkt jederzeit nach eigenen Wünschen anpassen.
Darstellungseinstellungen

Die Darstellungseinstellungen bieten Ihnen die Möglichkeit einen gewählten Artikel, über definierte Bedingungen, nur einer Auswahl an Kontakten anzuzeigen. Hierbei unterscheidet Maileon zwischen 3 Bedingungsgruppen.
A) Kontaktfilter: Der Artikel ist nur für Kontakte eines gewählten Kontaktfilters sichtbar.
B) Gerätetyp: Der Artikel ist nur über bestimmte Endgeräte sichtbar.
c) Kontext: Der Artikel ist nur in bestimmten Versionen sichtbar.
Die Einschränkung der Darstellung ermöglicht Ihnen weitere Optimierungen Ihres Newsletters. Sie können Artikel beispielsweise nur für Öffnungen über das Smartphone zur Verfügung stellen, temporär gültige Angebote in der Archiv-Version ausblenden oder betroffene Artikel nur Kontakten anzeigen, die sich für die Rubrik “Gesundheit” interessieren.
Smart-Content Platzhalter befüllen
Befüllen Sie den gewählten Smart-Content-Platzhalter mit den von Ihnen vorgesehenen Inhalten.
SWYN Artikelbeschreibung

Möchten Sie Ihren Newsletter in den sozialen Netzwerken teilen, so können Sie über die SWYN Artikelbeschreibung eine Beschreibung als Teaser-Text und optional eine Bilddatei als Teaser-Grafik für den ausgewählten Artikel auswählen.
Rechtschreibprüfung
Aktivieren Sie die Rechtschreibprüfung, so prüft Maileon den Text-Inhalt des Artikels auf Schreibfehler, sowie Fehler in der Groß-/ Kleinschreibung. Aktuell orientiert sich die Rechtschreibprüfung an den Spracheinstellungen Ihres Browsers.
Inhalte

Inhalte
Wir bieten Ihnen eine Vielzahl an Möglichkeiten gewünschte Grafiken direkt in Ihren Newsletter einzufügen. Im ersten Schritt wählen ist zu bestimmen, wo die Grafik eingefügt werden soll. Klicken Sie auf eine vorhandene Grafik oder setzen Sie Ihren Maus-Cursor an eine beliebige Stelle im Text.
A) Wählen Sie ein Bild aus Ihrer Medienbibliothek aus.
B) Greifen Sie direkt auf die Dateien Ihrer Festplatte zu.
C) Beziehen Sie eine Grafik direkt über einen individuellen URL-Link. Optional Quelle vor Versand aktualisieren.
D) Referenzieren Sie eine Grafik über einen individuellen URL-Link. Bestimmen Sie den gewünschten Pfad, über den die Grafik bezogen werden soll. Ändert sich die hinter dem Link stehende Grafik, so wird diese aktualisiert im Newsletter angezeigt. Das Vorgehen ist vorwiegend zu empfehlen, wenn gesetzter URL-Link Newsletter übergreifend identisch bleibt und es sich um temporär verfügbare Inhalte handelt, beispielsweise News-Artikel.
Inhalte einfügen
Selbstverständlich können Sie auch kopierte Text problemlos in Ihren Newsletter einfügen. Nach einem Klick an die Stelle, an der gewünschter Text eingefügt werden soll und Auswahl der Funktion, öffnet sich der Assistent zum Einfügen von Inhalten. In diesen lässt sich nun gewünschter Text kopieren. Entweder mit einem Rechtsklick und Auswahl der Option “Einfügen” oder über das Tastenkürzel “Strg und V”. Sie können den Text optional direkt anpassen und anschließend über den Button “Inhalt übernehmen” einfügen. Dieser entfernt ungewünschte Formatierungen, die möglicherweise für Probleme in der Darstellung sorgen könnten.
Slotfunktionen
Schriftart
Gestaltet Sie Texte nach Ihren Vorstellungen und wählen Sie die von Ihnen bevorzugte Schriftart. Als Standard verwendet Maileon die Standard-Schriftart ihrer Standard-Einstellung. Möchten Sie diese für einen einzelnen Text-Slot nicht nutzen, so können Sie diesen, nach einem Klick auf den betroffenen Text-Slot, manuell anpassen.
Hierbei wählen Sie im Dropdown nicht eine, sondern direkt 3 Schriftarten. Ist die Darstellung der ersten Schriftart beim Empfänger nicht möglich, so wird die zweite Schriftart verwendet. Dies verhält sich nach gleichem Mustern, wenn die zweite Schriftart nicht dargestellt werden kann.
Schriftgröße
Wählen Sie eine eigene Schriftgröße für die von Ihnen gewählte Text-Struktur. Als Standard verwendet Maileon, ebenso wie bei der Schriftart, die Standard-Schriftgröße ihrer Standard-Einstellung. Möchten Sie diese für eine einzelne Text-Struktur nicht nutzen, so können Sie diese, nach einem Klick auf die betroffene Text-Struktur, manuell anpassen.
Die Größe können Sie direkt über Pixel (px) oder den em-Wert angeben. Der em-Wert steht in Abhängigkeit zu Ihrer Standard-Schriftgröße, siehe Beispiel. Wir empfehlen Ihnen die Nutzung des em-Wert, wenn Sie neben der Standard-Schriftgröße auch Standards für Smartphones, Tablets oder größere Screens definiert haben.
Beispiel:
Die Standard-Schriftgröße liegt bei 10 Pixel und 20 Pixel bei Smartphones
→ 0.8 em also 80 Prozent, dies entspricht 8 Pixel und 16 Pixel bei Smartphones
→ 1 em also 100 Prozent, dies entspricht 10 Pixel und 20 Pixel bei Smartphones
→ 1.2 em also 120 Prozent, dies entspricht 12 Pixel und 24 Pixel bei Smartphones
Zeichenabstand
Legen Sie einen gewünschten Zeichenabstandfest. Die Angabe kann über Pixel oder einen em-Wert festgelegt werden. Dabei entspricht 1 em dem Text ohne individuellen Zeichenabstand.
Text-Ausrichtung
Wählen Sie die gewünschte Ausrichtung Ihres Textes in der gewählten Text-Struktur. Folgende Optionen stehen Ihnen zur Verfügung: linksbündig, zentriert, rechtsbündig und Blocksatz. Die Text-Ausrichtung Blocksatz kann in manchen Clients nicht dargestellt werden, dies gilt es zu beachten.
Text-Positionierung
Wählen Sie die gewünschte Positionierung Ihres Textes in der gewählten Text-Struktur. Ihnen stehen die Optionen oben, mittig und unten zur Auswahl. Besonders interessant wird die Funktion beispielsweise, wenn sich neben einer Grafik eine Text-Struktur befinden und Sie den Text mittig zur Höhe der Grafik positionieren möchten.
Textlaufrichtung
Inhalte folgen
Schriftfarbe
Über die Funktion Schriftfarbe lässt sich Ihre gesamte Text-Struktur in jeder beliebigen Farbe gestalten. Mit Klick auf das Icon erhalten Sie Zugriff auch die zuletzt verwendeten Schriftfarben oder können über das “+” eine beliebige Farbe wählen. Für die Farbwahl stehen Ihnen nun 2 weitere Optionen zur Auswahl.

A) Freie Farbwahl: Klicken Sie auf die Farbleiste, um eine Grundfarbe zu wählen und bestimmen Sie links über die Farbtabelle den gewünschten Farbton. Sie können auf der rechten Seite über die Tabelle ebenfalls auf eine Auswahl von Beispielfarben zugreifen.
B) Die Farbwahl über definierte Farbwerte: Bestimmen Sie gewünschte Farbe über den Farbcode, sowie das Setzen eines HSV- oder RGB-Wertes. So können Sie beispielsweise die Farben Ihrer CI 1:1 umsetzen.
Haben Sie eine Farbe über die genannten Optionen gewählt, so werden Ihnen automatisch auch alle weiteren Farbwerte angezeigt. Dies ist besonders hilfreich, wenn Sie die freie Farbwahl verwenden und die Farbe in weiteren Text-Strukturen im Newsletter verwenden möchten.
Zeilenhöhe
Legen Sie einen gewünschten Zeichenabstandfest. Die Angabe kann über Pixel oder einen em-Wert festgelegt werden. Meist empfiehlt sich die Nutzung eines Pixel-Werts, da sich der em-Wert über die Standardwerte der Schriftgröße definiert, so ist 1 em beispielsweise 14px.

Bearbeitung von Text – Texteinstellungen
Inhalte
Kontaktfeld einfügen
Fügen Sie Werte aus einem Kontaktfeldern Ihrer Kontakte in Ihren Newsletter ein. So lassen sich schnell und unkompliziert individuelle Werte setzen, beispielsweise der Name des Kunden. Umso mehr Kontaktfelder Sie pflegen, desto mehr Möglichkeiten bietet Ihnen die Funktion. An welche Stelle der Wert im Text-Slot eingefügt werden soll bestimmen Sie über das Setzen Ihres Maus-Cursor vor Auswahl der Funktion.

Neben dem gewünschten Kontaktfeld können Sie optional einen Fallback-Wert setzen, so verfügen Sie auch über einen Wert für alle Kontakte mit leerem Kontaktfeld. Zusätzlich besteht die Möglichkeit eine Funktion anzuwenden, die für eine bessere Darstellung sorgt. Beispielsweise können Sie Fehler in der Groß- und Kleinschreibung über die Funktion “Wörter großschreiben” automatisch korrigieren.

Den personalisierten Wert können Sie über dem Vorschaumodus für alle einzelnen Kontakte der ausgewählten Verteilerliste prüfen.
Dynamischen Text einfügen
Fügen Sie erstellte dynamische Texte in Ihren Newsletter ein. An welche Stelle der Wert im Text-Slot eingefügt werden soll bestimmen Sie über das Setzen Ihres Maus-Cursor vor Auswahl der Funktion. Den personalisierten Wert können Sie über dem Vorschaumodus für alle einzelnen Kontakte der ausgewählten Verteilerliste prüfen.

Unter Medien & Vorlagen > Dynamische Elemente > Dynamische Texte können Sie bestehenden dynamische Texte einsehen und verwalten.
Bedingung einfügen
Über IF, ELSE-IF und ELSE-Bedingungen lassen sich gewünschte Texte, Grafiken und ganze Artikel in Ihren Newsletter einfügen und ausblenden. Die Anwendung ist etwas komplexer als die Nutzung der Funktion “Dynamischer Text”, jedoch bietet sie einen großen Vorteil, da die Nutzung auch in Trigger- und DOI-Mailings möglich ist.

Inhaltsverzeichnis-Platzhalter
Mit einem Inhaltsverzeichnis ermöglichen Sie den Empfängern Ihres Newsletters eine Übersicht aller Inhalte und deren Strukturierung, sowie ein schnelles Springen zum gewünschten Inhalt. Möchten Sie ein Inhaltsverzeichnis erstellen, so müssen Sie zuvor den benötigten Platzhalter in einen Artikel einfügen. Hierzu setzen Sie Ihren Maus-Cursor an gewünschte Stelle und wählen unter Inhalte die Funktion “Inhaltsverzeichnis-Platzhalter”.
Folgender Platzhaltertext befindet sich nun im betroffenen Artikel:

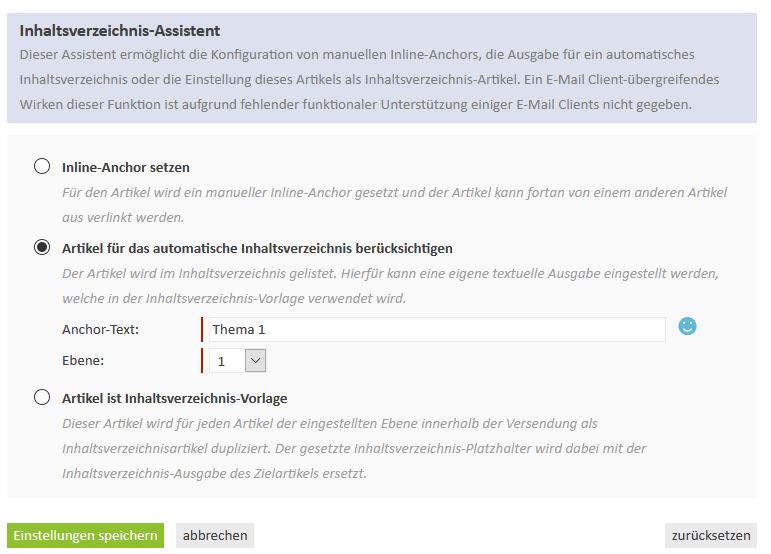
Speichern Sie den Artikel ab. Nun wählen Sie den Artikel, indem Sie diesen einmal anklicken, aus und klicken auf das Anker-Icon in den Artikelfunktionen der Funktionsleiste. Es öffnet sich der Inhaltsverzeichnis-Assistent, hier wählen Sie nun “Artikel ist Inhaltsverzeichnis-Vorlage“ und Ebene 1.

Haben Sie die Einstellungen gespeichert, so sind alle gewünschten Artikel dem Inhaltsverzeichnis zuzuweisen. Dazu klicken Sie einmal auf den ersten gewünschten Artikel und wählen ebenfalls das Anker-Icon aus. Hier ist nun die Option ”Artikel für das automatische Inhaltsverzeichnis berücksichtigen”. Der Anchor-Text gibt an, wie der Eintrag im Inhaltsverzeichnis benannt werden soll, wählen ebenfalls wieder Ebene 1 und speichern die Einstellungen.

Nach diesem Prinzip können Sie beliebig viele weitere Artikel dem Inhaltsverzeichnis hinzufügen. Sie können bis zu 3 Inhaltsverzeichnis-Ebenen anlegen, die Zugehörigkeit der jeweiligen Artikel wird über die gewählte Ebene 1 – 3 definiert. Bitte beachten Sie, dass Sie eine gegebenenfalls gewünschte Überschrift manuell einfügen müssen und das Inhaltsverzeichnis erst im Vorschaumodus vollständig dargestellt wird.
Wichtig: Bitte beachten Sie, dass einige Smartphones diese Funktion nicht unterstützen.
Versendungseigenschaft einfügen
Wählen Sie die Funktion, um Versendungseigenschaften Ihres Newsletters einzufügen, dabei können Sie zwischen folgenden Eigenschaften wählen:

Nach Auswahl der gewünschten Eigenschaft fügen Sie diese über “Eigenschaft einfügen” in den gewählten Text-Slot ein.

Die Eigenschaft “Versendungszeitpunkt” bietet Ihnen zusätzlich die Option ein Format zu wählen. Sie können auch ein Benutzerdefiniertes Format wählen. Unter “Abkürzungen” finden Sie alle möglichen Informationen, welche durch einen “.” getrennt eingesetzt werden können. Ebenso lässt sich auch eine Sprache wählen.

Im Newsletter-Entwurf ist der Platzhalter der Versendungsinformation zu sehen, die gewählte Versendungseigenschaft ist im Vorschau-Modus oder nach erfolgtem Versand korrekt zu sehen.
Weitere Anleitungen für Platzhalter folgen
Link einfügen
Hyperlink einfügen
Leiten Sie Ihre Newsletter-Empfänger auf eine gewünschte Website weiter, indem Sie einen Hyperlink hinter einen markierten Text oder eine, durch einen Klick gewählte, Grafik setzen. Nach Auswahl der Funktion “Hyperlink einfügen” öffnet sich die Linkerstellung:

Fügen Sie gewünschten Link unter ”Zieladresse” ein, hier empfehlen wir die Eingabe nach Protokoll (beispielsweise https://support.maileon.com), dies hab ebenfalls Auswirkungen auf die Qualitätssicherung Ihres Newsletters. Es kann zusätzlich ein Kontaktfeld, eine Versendungseigenschaft oder ein dynamischer Text in den Link eingefügt werden.
Maileon bietet Ihnen weitere Optionen für die Anpassung Ihres Links:
→ Testen Sie über ”Erreichbarkeit prüfen”, ob Sie einen erreichbaren Link einfügen. Bitte beachten Sie, dass speziell interne Link eine Ausnahme bilden können, da deren Zugriff beschränkt ist und sie daher möglicherweise als nicht erreichbar angezeigt werden könnten.
→ Aktivieren bzw. deaktivieren Sie manuell das Tracking für einen einzelnen Link.
→ Unterstreichen Sie Ihren Link für eine bessere Sichtbarkeit in Ihrem Newsletter.
→ Versehen Sie den Link mit einem Link-Schlüsselwort. Dieses dient als tag und dient der Gruppierung von Links, so lassen Sie Ihre Links beispielsweise den Themen Ihres Newsletters zuweisen. Möchten Sie mehrere Link-Schlüsselwörter den Link zuweisen, so sind diese durch ein “#” zu trennen. Anstelle der einzelnen Links können Sie nun die Reportingzahlen der gruppierten Links auf einen Blick einsehen und über die Link-Schlüsselwörter auch langfristig den Erfolg und die Performance gruppierter Links über Ihre Reportings verfolgen.
Wichtig: Möchten Sie einen gesetzten Link bearbeiten? Klicken Sie einmal auf den verlinkten Text oder die verlinkte Grafik, um diese auszuwählen. Anstelle der Option “Hyperlink einfügen” können Sie diesen nun bearbeiten oder ganz entfernen.
